
Boutique La Fromagerie à CAEN
#Graphisme, #Webdesign, #Dev, #Gestion de projet, #Maintenance
2015-2020
De 2015 à 2020, j’ai été en charge de l’ensemble de la communication visuelle de la boutique La Fromagerie, à CAEN. J’ai notamment réalisé le site web ainsi que les cartes de visite.
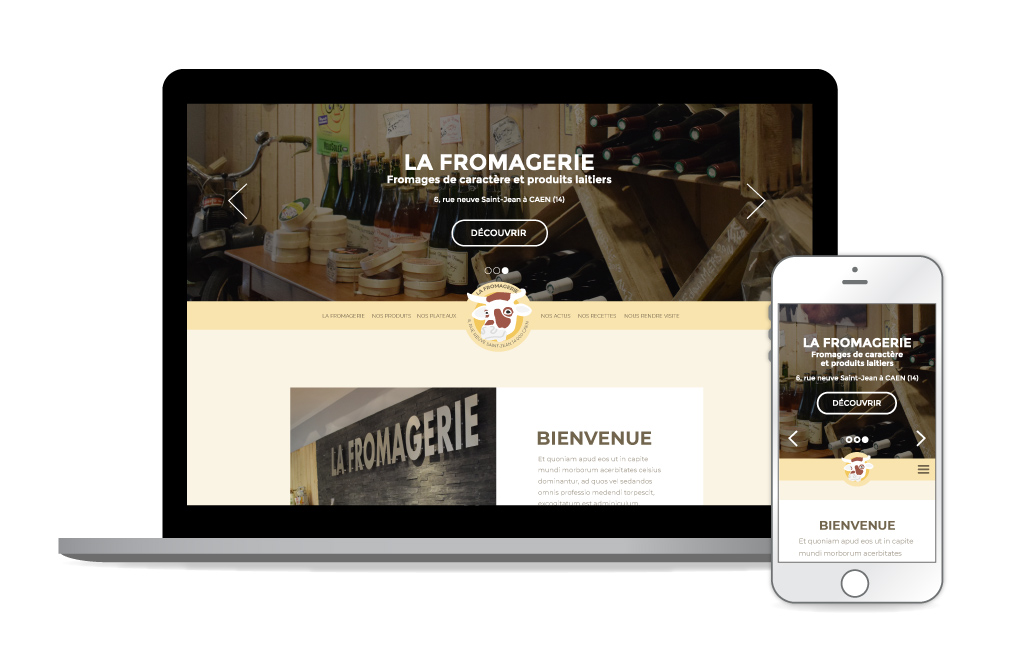
Le site web de La Fromagerie

Mise en place
Le déroulement d’un projet comme celui-ci débute par une rencontre avec le client, dans le but de s’imprégner de son activité et d’en comprendre les enjeux, afin de lui proposer par la suite un site web en accord avec ses attentes.
Cette étape est déterminante pour la réussite du projet, car tout le reste va en découler, notamment la constitution de l’arborescence, colonne vertébrale du site.
Dans le cas présent, l’idée était d’offrir à la boutique une présence sur le web pour augmenter sa visibilité et créer du contact, la toile étant devenue un vecteur de communication essentiel et incontournable au XXIe siècle.
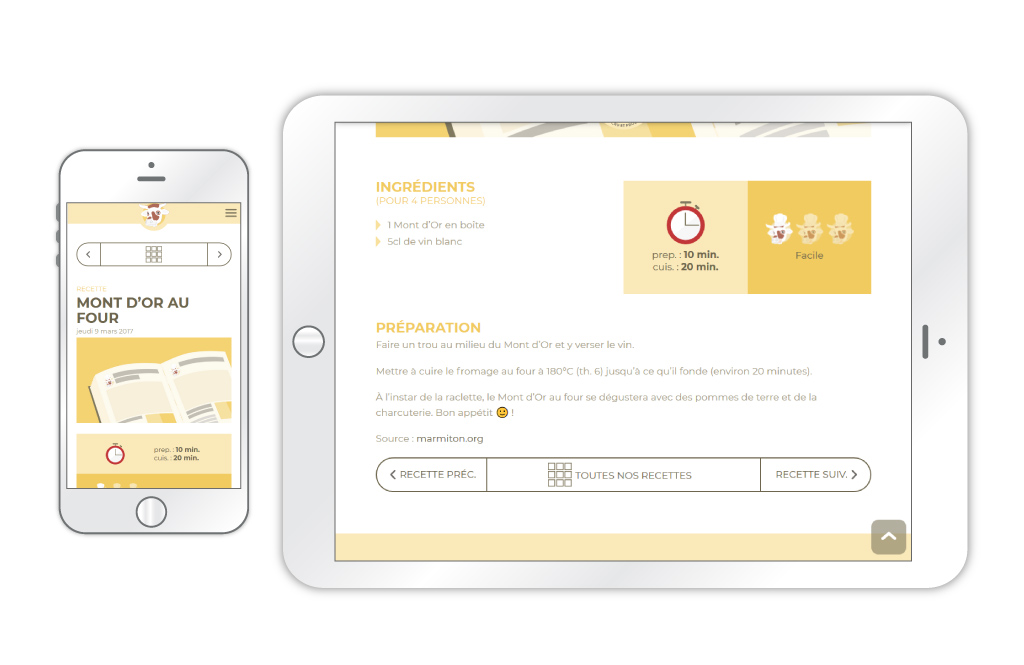
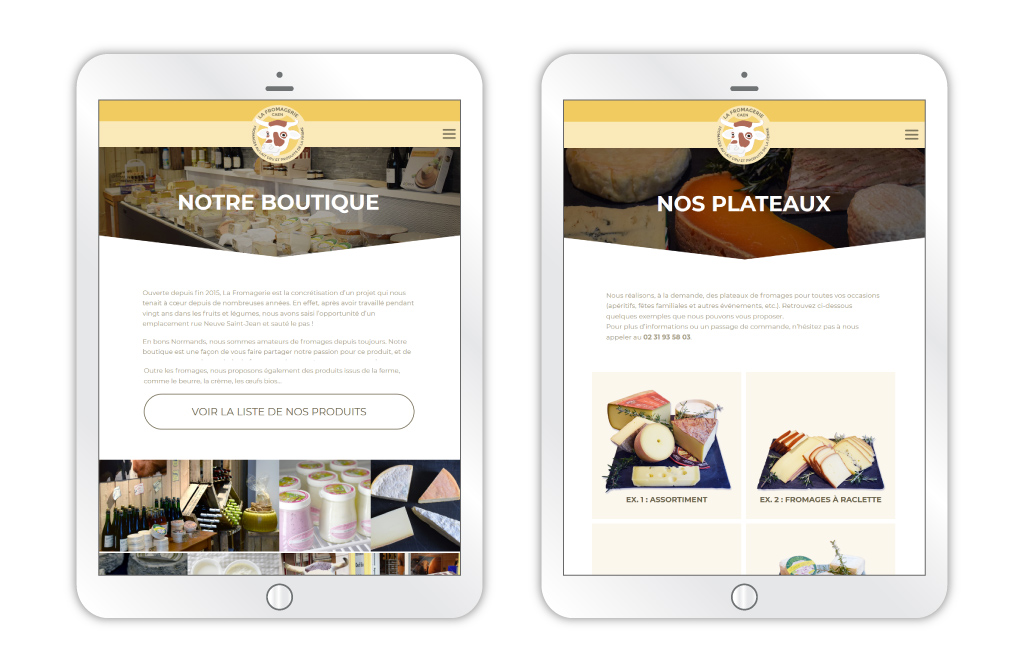
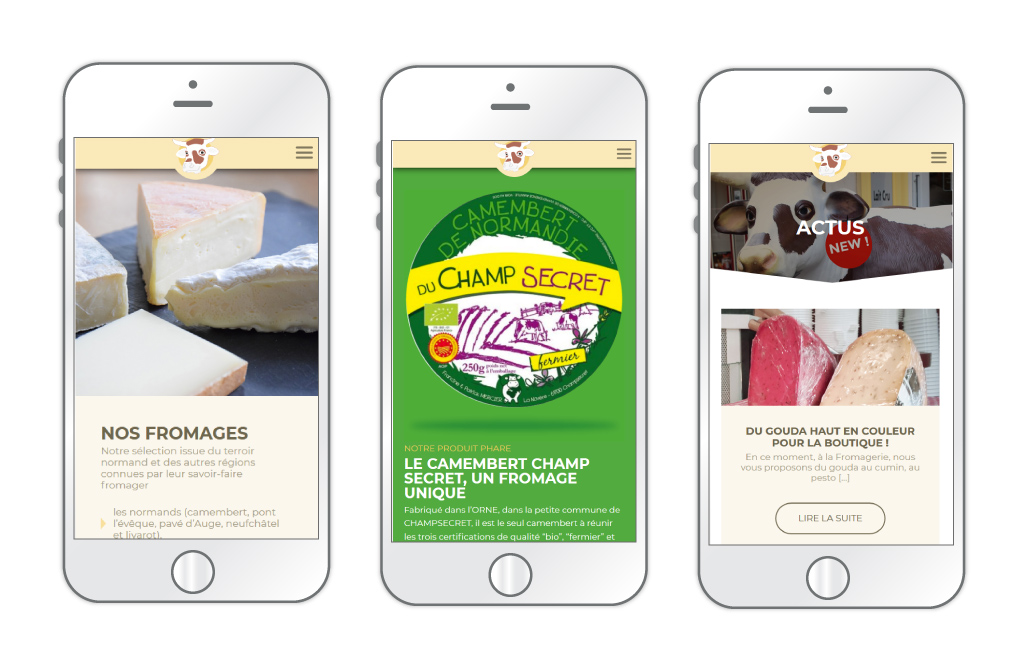
Le site est composé d’une partie statique dédiée à la présentation de la boutique, des produits et des plateaux de fromages, et une partie dynamique, qui vise à animer le contenu, à savoir les actualités et les recettes.

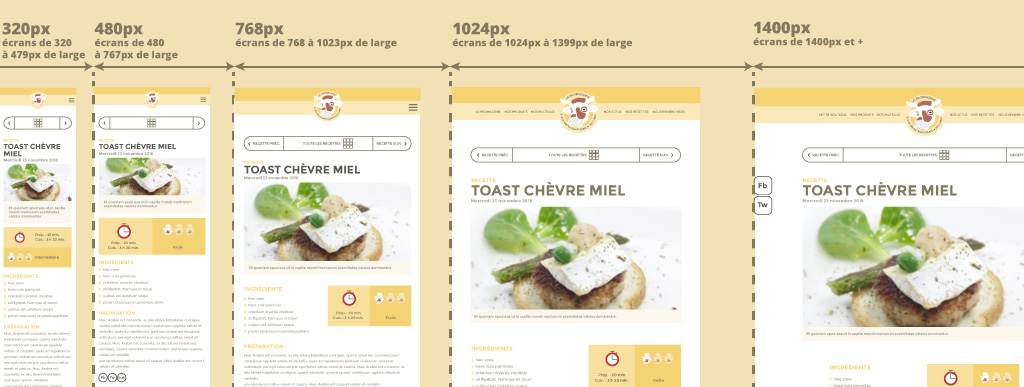
Site adaptatif ou « responsive »
Comme tous les sites web que je conçois, celui de la Fromagerie a une mise en page qui s’adapte aux différents appareils qui permettent de naviguer sur le web, à savoir les mobiles, tablettes et les ordinateurs (portable et de bureau).
Pour ce faire, j’ai réalisé, pour chaque page qui demande une mise en page particulière (ex. : la page d’accueil, page « produits »), une série de maquettes qui vont correspondre aux différents points de rupture, déterminés en fonction des tailles standards d’écran, où la mise en page va changer pour s’adapter au support sur lequel le site est consulté.

Il s’agit de la partie « web design » à proprement parlé, car c’est lors de cette étape que se posent toutes les questions relatives à l’expérience utilisateur, dans le but de proposer aux futurs visiteurs du site une navigation cohérente, agréable et intuitive. À cela vient ensuite se greffer le graphisme et le choix des visuels (ex. : photos), pour apporter une touche d’esthétisme à l’ensemble.



Réalisation technique (développement)
Le site est réalisé sur une base WordPress avec la création d’un thème personnalisé. Cela nécessite une réflexion préalable qui concerne les squelettes des pages à développer (les « templates » réalisés en PHP et HTML) et une intégration complète des styles, pour obtenir la mise en forme du site, déterminée par les maquettes (CSS et javascript).
À cela s’ajoute la rédaction du contenu en cohérence avec les règles du référencement naturel, la vérification de l’affichage des pages dans les différents navigateurs et la mise en place d’un protocole de sécurisation du site.
La carte de visite de La Fromagerie
Refonte 2018

